Dummy Content for WordPress Sites

Skill level: easy
Since we’ve published a blog about generating dummy content for Drupal sites, it only seems fair to do the same for WordPress and have some fun at the same time. There are a lot of plugins available for this type of function. Many of them let you add short codes to pages and posts to populate the page with content, but you have to create the pages and posts first to insert the short codes. A lot of plugins only generate text. The two plugins described here are are truly automated. They generate the pages and posts for you and populate them with text and images. They're also tested with WordPress 4.3.1, the version I'm running. They’re simple to use, but as always, there are a few things to watch for. Try them out on your test site.
Easy Populate Posts
Once you install Easy Populate Posts, you’ll use it straight from the plugins page, using its Settings.

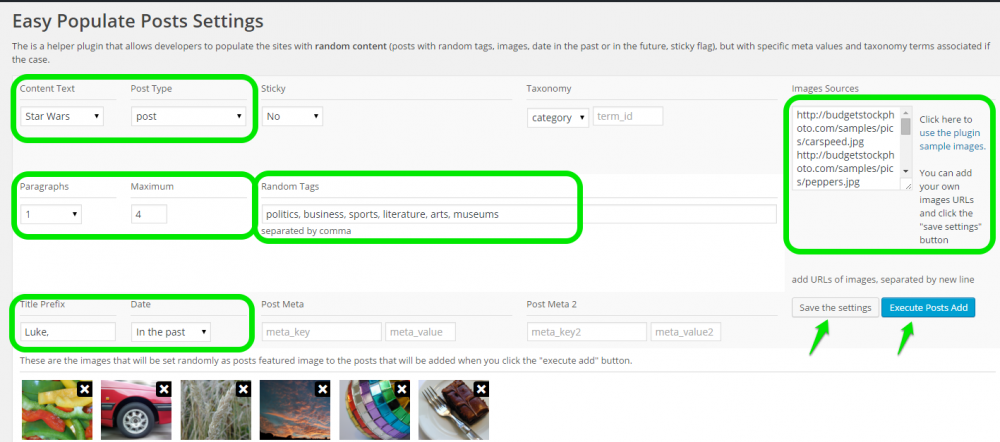
The Settings page gives you a number of options.
- Content Text is by far the most fun thing about this plugin. You have a choice of Random, Lorem Ipsum, or Star Wars content!
- Post Type is nicely done. The plugin automatically picks up the different post types available and puts them in the drop down list.
- Image sources for dummy images are also easy to work with. You can go with the ones provided by the plugin or enter URLs for images in the Image Sources box. The images will be used at random. To make sure the URLs work, click on Save the Settings, and thumbnails of the images you’ve entered show up along the bottom of the page. If you need a site with images to use for internal purposes only, try the samples page from Budget Stock Photos.
- Paragraphs lets you set the number of paragraphs
- Maximum lets you set how many posts to generate
- Random tags: here is where you enter a list of tags you want Easy Populate Posts to apply at random to each post
- Title prefix is a helpful setting which I highly recommend using because this plugin doesn’t have a function that automatically deletes the fake content you’ve generated. By giving all your fake content a prefix, they’re easier to identify and delete in bulk. Here I’ve used ‘Luke’ as the prefix.
- Date can be random, or in the past, or in the future. If dated in the future, they’ll be created with a ‘scheduled’ status and you’ll need to publish them one by one. Past is better, especially if you want to see the new content show up in pages or sidebars that feature latest posts.

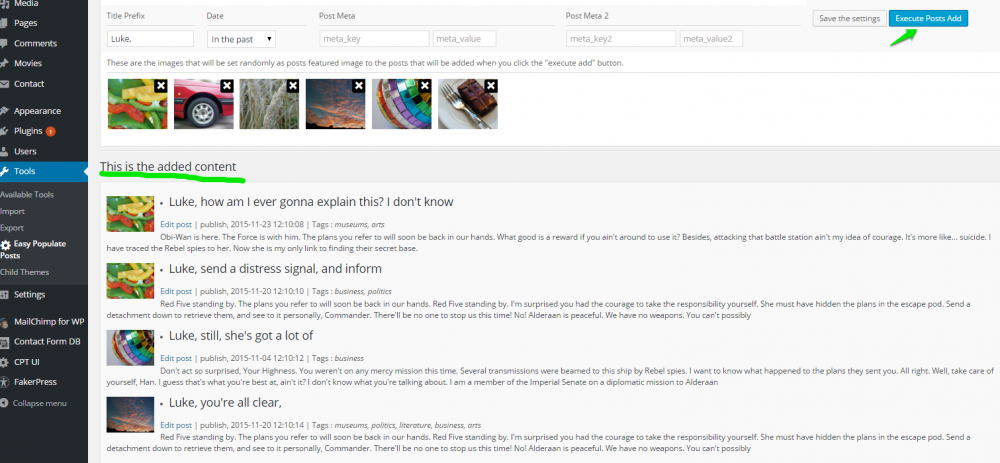
To generate content, press Execute Posts Add and when it’s done, you’ll see the results. Here, every fake blog title has the prefix ‘Luke’:

What to watch for: as mentioned before, this plugin doesn’t clean up after itself so you need to delete them manually. Plus, each time you generate fake content with images, those images get added to your Media Library; so for a complete cleanup, you’ll need to go to Media Library and delete images associated with the fake content. Other than that small nit about clean up, this is a great plugin. Simple and quick to use, easy to understand.
FakerPress
If you need to test more attributes related to content, Fakerpress provides richer options. Once you install FakerPress, you’ll see it in your Dashboard. FakerPress lets you generate Users, Posts, Comments and taxonomy Terms, but for this blog we’ll stick to Posts.

One of the things that makes FakerPress a bit confusing is the label and descriptions for options that use the ‘>’ symbol; when used between fields this denotes a range and once you figure that out, it’s less confusing.
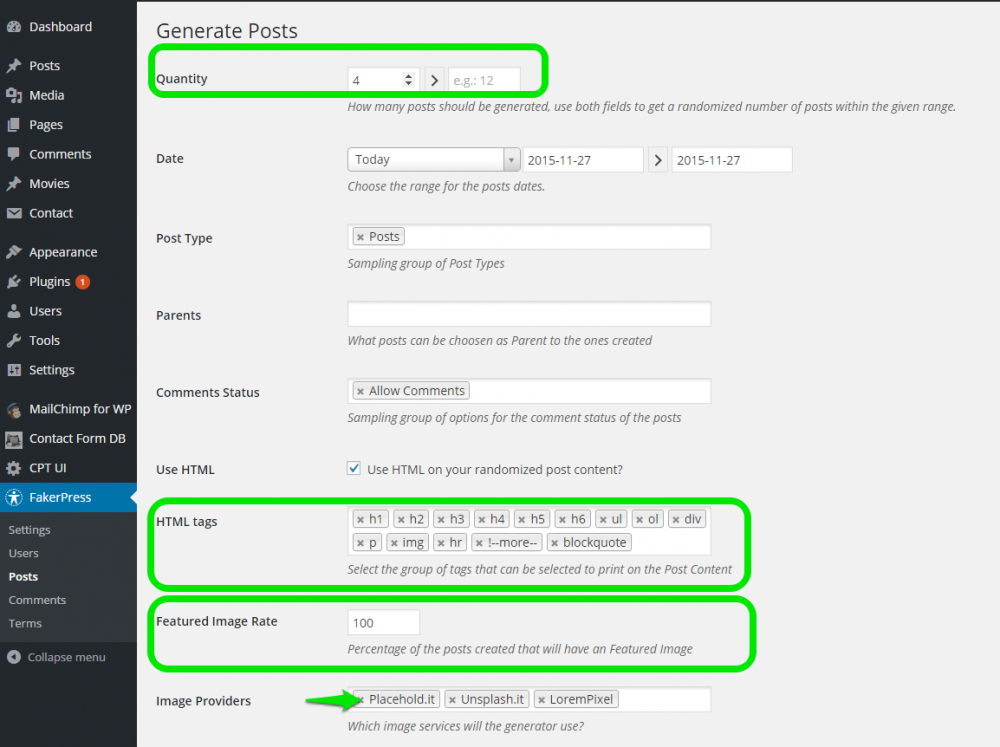
Quantity: There are 2 fields. With a ‘>’ between them. If you enter ‘3’ in the first field only, Fakerpress generates three posts. If you enter ‘3’ in the first field and ‘10’ in the second, FakerPress will randomly generate between 3 – 10 posts. I would just enter a number in the first field and skip the randomness.
HTML tags: Your content will contain some or all of the HTML tags in this list. Useful if you want to see how your theme’s CSS looks on a page. Quotes, headers, bulleted lists, images – you’ll get a random sampling.
Featured image rate: I like to set this to 100% because my theme makes heavy use of featured Images.
Image Providers: FakerPress pulls images from Placehold.it, Unsplash.it and LoremPixel. Something to watch out for: if you want all of your content to have nice images, remove Placehold.it from this list. Otherwise some of your posts will contain images of grey boxes, each with its dimensions, i.e. 560 x 440. On the other hand, if you need to test how images of different sizes look on a page, Placehold.it is a very useful source.

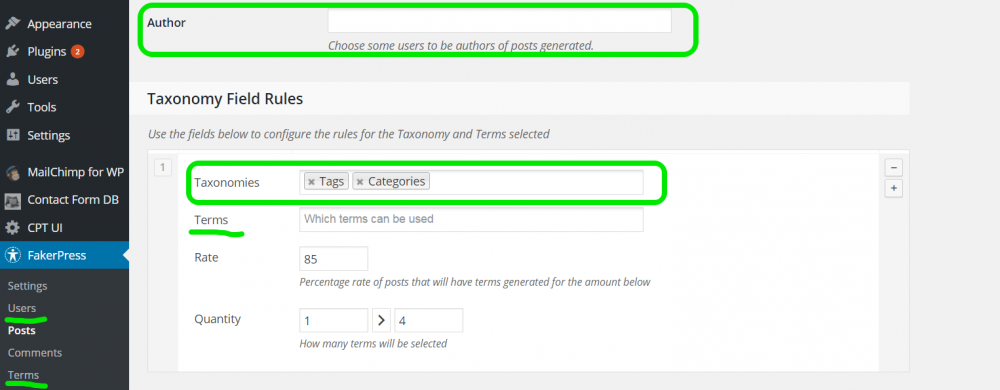
Author: You can select one or several authors for the post from the users on your website, and FakerPress will generate content tagged as authored by those users. What you need to watch out for is that if the user’s role is one where posts need to be approved before publishing, you will need to manually publish ‘their’ posts. Obviously you need to have user accounts already created for this option to work, and for that you can use FakerPress. I prefer to create a few user accounts manually and have complete control over their roles and names.
Taxonomies: If you have tags and categories already set up, and part of your test is to see whether content of different taxonomies display properly, this is a good feature because FakerPress will randomly assign tags and categories to posts based on the taxonomy terms you select. Be sure to select terms, otherwise the generated content will just be ‘uncategorised’. Again, FakerPress has a function that generates random tags and categories – in Latin. And again I prefer to create those manually, just to have more control.

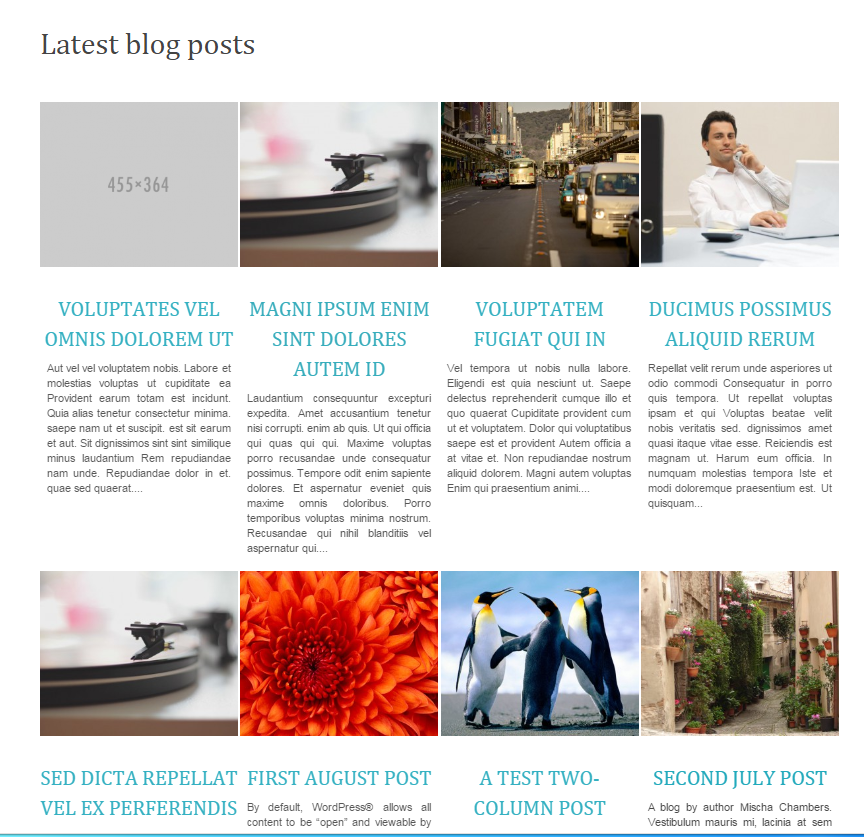
All right! Press GENERATE and FakerPress will create posts with dummy content in Latin. Here is how they display in the theme I’m using. Note the grey box, which comes from the featured image that FakerPress pulled from Placehold.it.

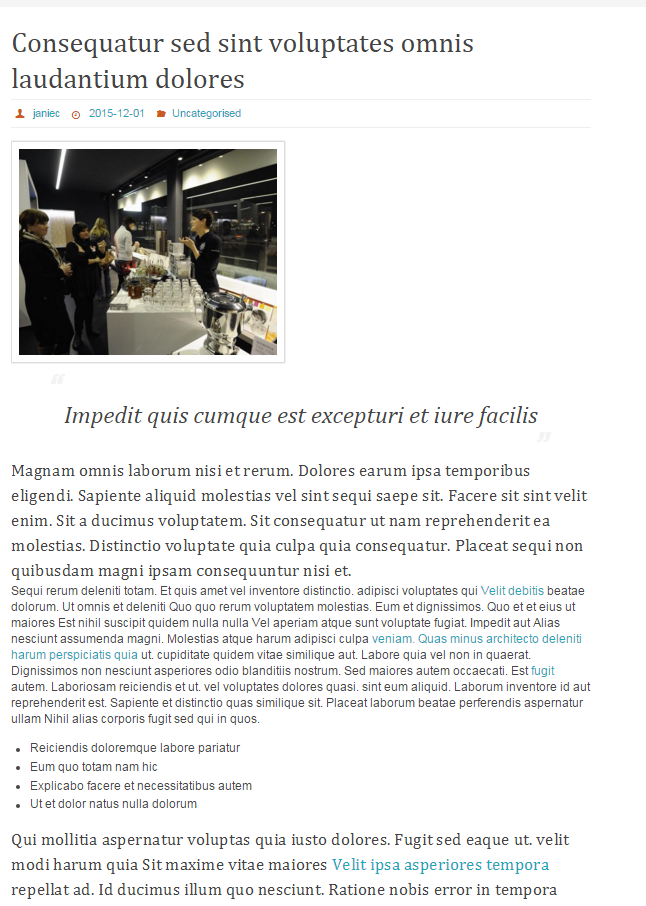
If you take a look at one of the blogs, you can see that FakerPress has applied different headings and styles to text.

Cleaning up: This is really nice. Under FakerPress Settings, there is an ‘Erase faked data’ option which removes all the posts, taxonomy terms, and media it generated. It doesn’t remove fake users.
FakerPress has more functionality and is especially useful when you need to see how text displays in your theme. However, you have to love Easy Populate Posts for generating titles and text from Star Wars. Regardless, both plugins achieve the goal of populating pages with realistic content to help communicate design and functionality to users. If you’d like to talk to Smartt about how we work with clients to ensure their vision and business needs are translated into website requirements, contact us.


